Must See Month
Designing a Bold Website for Liverpool’s Retail & Tourist Attraction Initiative
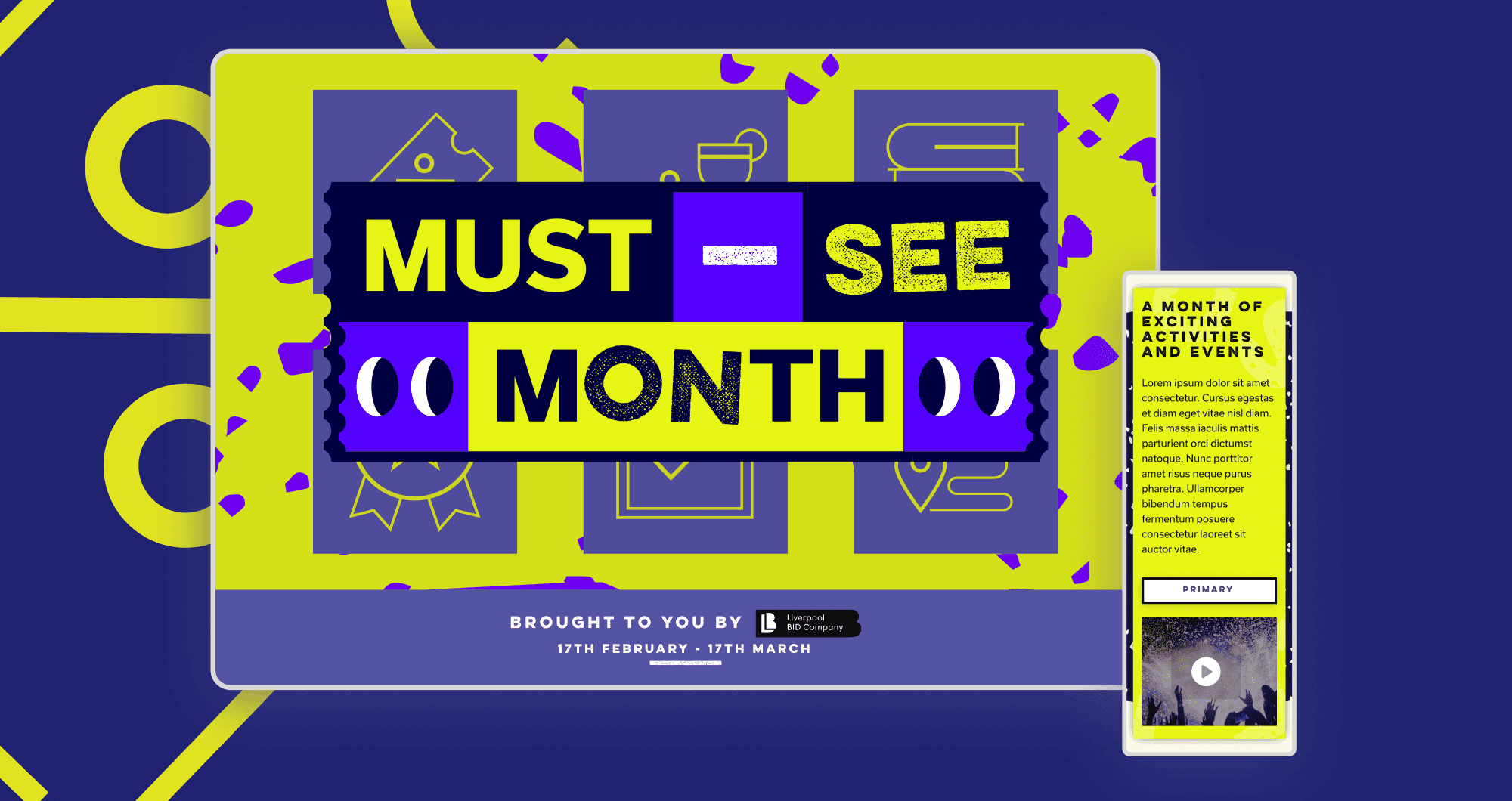
Our client approached us to create a bold and striking website for a month-long initiative celebrating Liverpool’s retail and tourist attractions. Armed with a logo, a colour palette, and six icons, my role was to leverage these assets to design a visually engaging platform that promoted the event and captured its vibrant energy. The website needed to showcase the event’s offers, tell the Culture Mile story, and provide essential visitor information. With just four days to design the website, I focused on delivering a high-impact, user-friendly experience that aligned with the brand's identity while meeting tight deadlines.
Goals
Promote the Initiative: Highlight the month-long event, offers, and cultural attractions in Liverpool.
Leverage Existing Assets: Integrate the provided logo, colour palette, and icons cohesively into the design.
User-Friendly Navigation: Create a seamless and intuitive experience for diverse visitors, from locals to tourists.
Deliver Quickly: Complete the design within four days without compromising quality.
The client needed a bold, user-friendly website to promote Liverpool’s month-long retail and tourist initiative. With only a logo, color palette, and six icons provided, the site had to showcase offers, tell the Culture Mile story, and provide essential visitor info. Designed in just four days, the project required a fast, creative solution that balanced brand consistency with seamless navigation.
1. Understanding the Research Understanding the Brand & Goals
Held a kickoff meeting with the client to clarify their vision, audience, and key objectives.
Analysed the provided assets to determine how best to incorporate them into the design.
2. Planning & Wireframing
Sketched wireframes for the six core pages: Homepage, Offers Listing, Offer Details, About, Contact, and Culture Mile Story.
Focused on creating a clean and intuitive structure, emphasizing quick access to key information.
3. Visual Design
Used the logo and colour palette to create a bold, cohesive visual identity that captured the energy of the event.
Incorporated the six icons as interactive elements, enhancing navigation and engagement.
Designed eye-catching banners and call-to-action sections for the homepage and offers pages to drive user interest.
4. Rapid Prototyping
Developed high-fidelity mockups in Figma within two days, prioritising speed and clarity.
Iterated quickly based on client feedback to finalise the design.
5. Delivery
Delivered a fully designed, responsive website prototype to the development team on day four, ready for implementation.
Outcomes
On-Time Delivery: The design was completed within the four-day timeline, meeting the client’s expectations.
User Engagement: The bold design and intuitive navigation ensured visitors could easily explore offers and event details.
Brand Alignment: Seamlessly integrated the provided assets to create a cohesive and striking digital presence.
Lessons Learned
Efficient Asset Utilisation: Leveraging limited assets creatively can result in a strong visual identity.
Time Management: Tight deadlines require prioritisation of high-impact elements while maintaining quality.
Collaboration: Clear communication with the client was key to aligning on goals and iterating quickly.